
How To Add a Video Background to Your WordPress Real Estate Website
Video backgrounds on real estate websites are a popular web design trend that actually work really well. You’ve probably seen them before. They are the video loops displayed on a site’s landing page or in the header. With copious photo and video content, real estate agents are in a good place to take advantage of this trend to make a more powerful, engaging website.
In this blog, we will show you how to add a video background to your WordPress real estate website.
Do you already have a video background on your site? Do you want to add one? Let us know in the comments.
What Exactly Is a Video Background?
A video background is a video or any moving visual medium used in place of a traditional static background on a website. Rather than conveying information, video backgrounds are designed for marketing purposes — for example, to create ambiance or to evoke an emotional reaction from visitors. Often, they are MP4 files less than 40 seconds in length that loop on a commonly visited website page.
Why Use a Video Background?
The advantages of a video background largely track the advantages of video generally. At a minimum, they help businesses convey a brand or message. But they are also dynamic and engaging. Case studies have shown that when presented with a video background, users are slower to keep scrolling or click away. For real estate agents, this presents more time for lead generation.
What Makes a Good Video Background?
Good video backgrounds are simple and slow moving. They should present interesting images, but not so much that they distract from your goal of generating new business. They are called video backgrounds after all.
They also should work well in a loop. The ending image should be relatively similar to the beginning image, so the loop is not too abrupt. The video file should be short (5 – 40 seconds) and relatively low definition (720p). It should also have a low frame rate of 24-25 frames per second. These parameters are designed to balance video quality with loading times for users.
Video Backgrounds and WPL
Did you know that Realtyna’s WPL IDX software is compatible with video backgrounds? We offer several themes that can incorporate video into your homepage header and seamlessly integrate IDX search features. For more, check out the Divi, Bridge, Avada, Be and Enfold themes. See our portfolio page for some of our clients who have implemented video backgrounds.
Where To Find Free Video Backgrounds?
There are plenty of sites with free video backgrounds online. Some of the most popular are Pexels and Pixabay, which offer video backgrounds with virtually no strings attached. Dareful also offers free video backgrounds, but requires attribution for the creator. Another fun option is Clipstill, which offers various low-cost and free cinemagraphs. Cinemagraphs are still images with some minor video or looping aspect
Of course the best video backgrounds are the ones you create yourself perhaps with time lapse or drone footage in your community.
How To Add a Video Background to Your WordPress Real Estate Website?
Adding a video background is not vastly different from adding any other media to your real estate site. Here are the steps:
1. Upload Video Background File
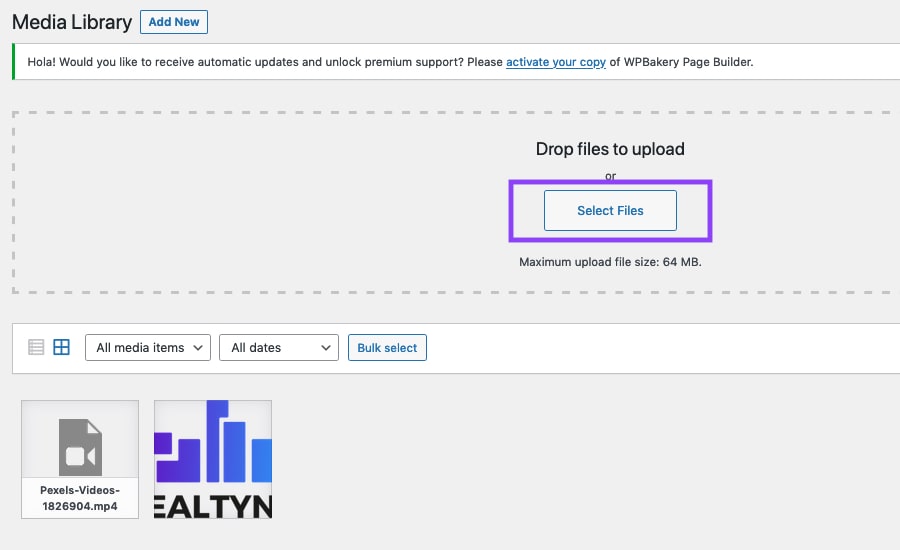
Once you have your video background file, the first step is to upload it. From your WordPress dashboard, select Media > Add New. Then, select your file and upload.

2. Copy Video Background URL
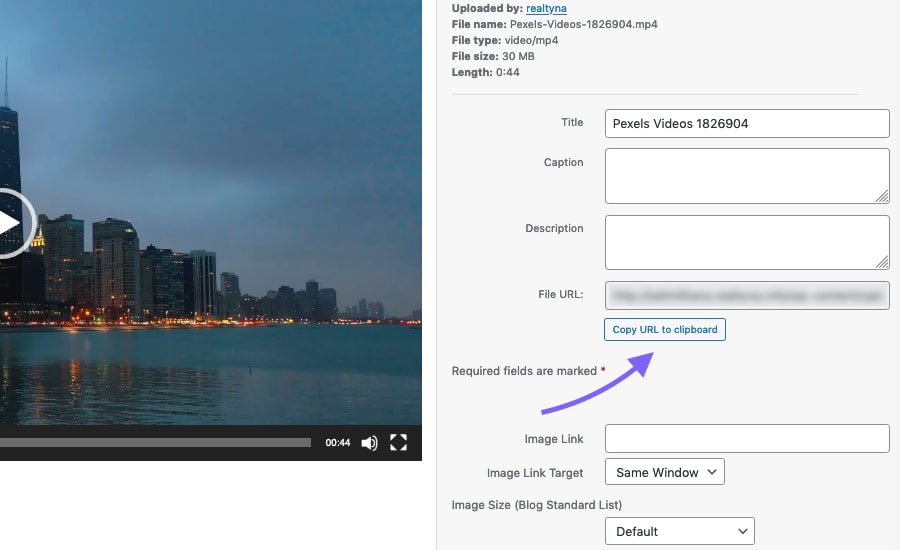
Navigate to Media > Library. You should see your video background file. Click your file to open Attachment details. Then, select Copy URL to clipboard.

3. Create Design Element
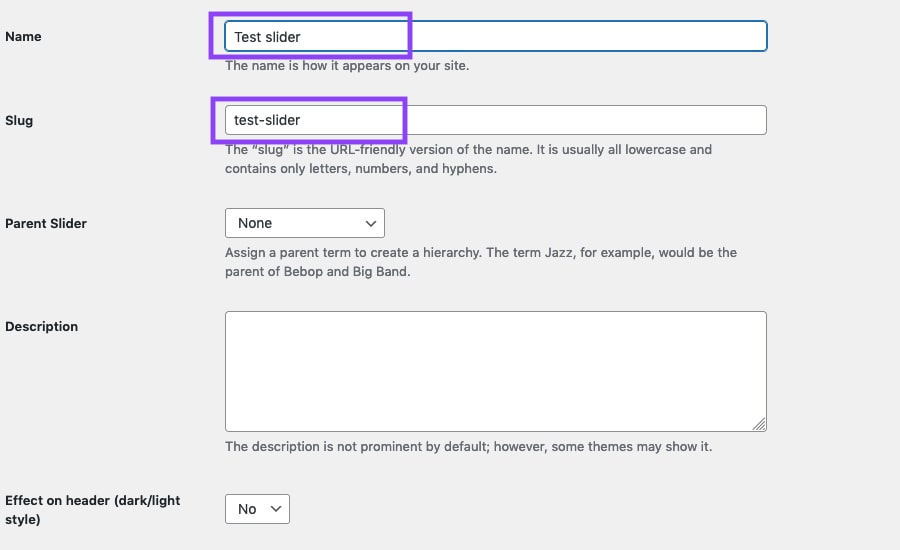
Navigate to Qode Slider > Sliders. Complete the Name and Slug, and click Add New Slider.
*Note: These steps add a video background using Bridge theme. The necessary steps for your site may vary based on your theme and plugins.

4. Add Video Background File to Element
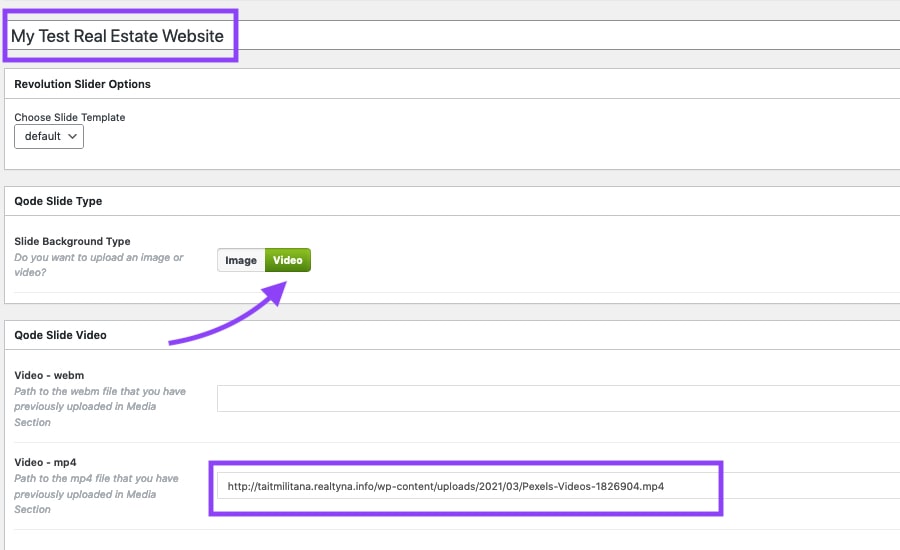
Navigate to Qode Slider > Add New Slide. Choose a title for your video background and select video under the Slide Background Type option. Then, add your video url copied in step 2. Finally, select the slider you created in step 3 in the Sliders panel in the right sidebar.

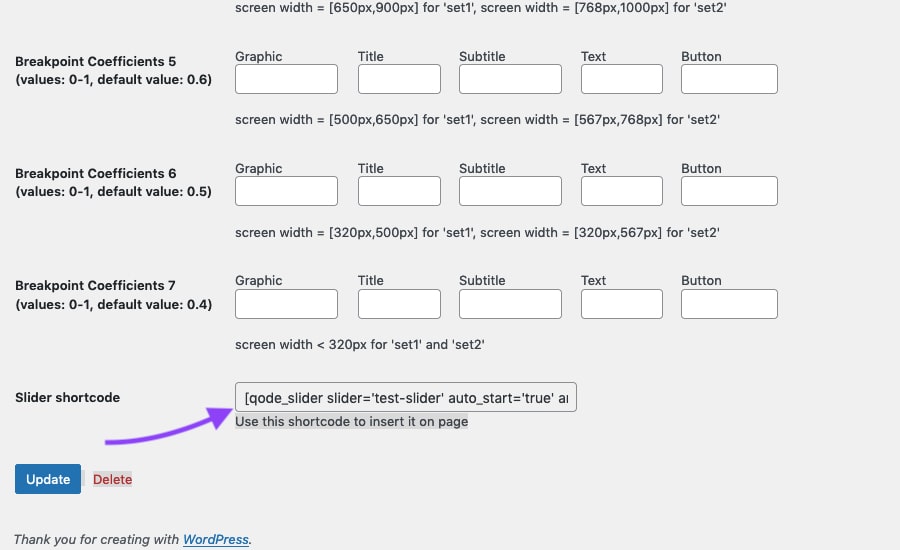
5. Generate Shortcode
Navigate to Qode Slider > Sliders and find the slider you created in step 3. Copy the shortcode that has been automatically generated for the design element.

6. Add Shortcode to Desired Page
Navigate to Pages. Select the page where you want to add your video background, and paste the shortcode generated in step 5.
Now you know how to add a video background to your WordPress real estate website.
Questions or feedback? Leave them in the comments. For more real estate website tips, check out How to Protect Your IDX Real Estate Website From Theft and Scraping.



Sorry, the comment form is closed at this time.