
How to Build a Headless Real Estate Website or App with Vue.js
While everyone is so obsessed with ChatGpt and similar AI fads, Headless CMSs are the trend developers should focus on. This is practically the future of web development. Now that APIs are taking over the industry, Real estate is probably one of the most practical use cases of headless structure.
Before we talk about building a solution with Vue.js, let’s take a look at what a Headless CMS is and why real estate web developers should consider it.
What Is a Headless Structure?
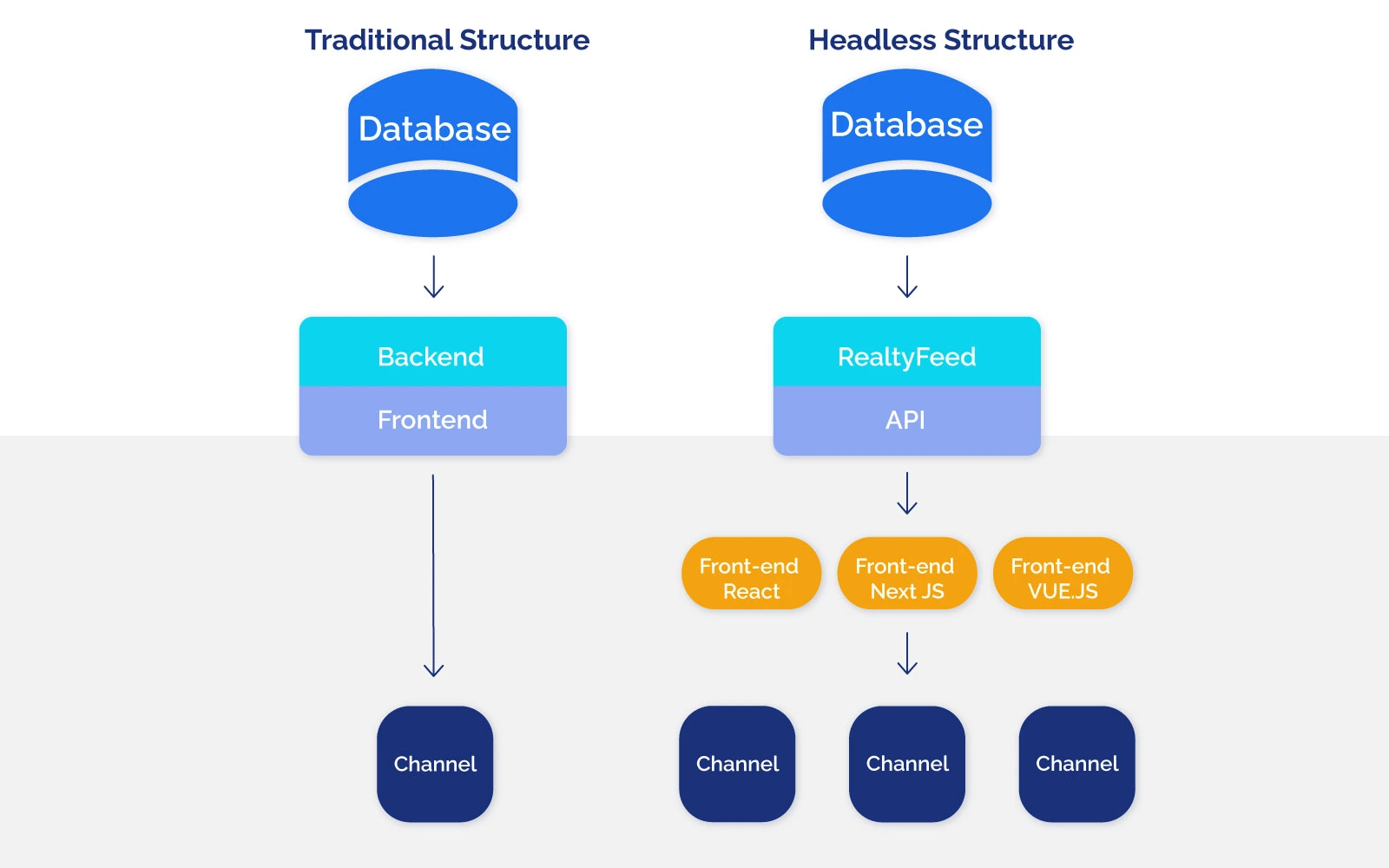
Traditionally speaking, a web developer building a SaaS, a website, or an app is limited to a certain CMS. Take WordPress, for example; the majority of real estate websites are built on this CMS. Despite the fact that it is very popular and feature-rich, it comes with lots of limitations. Developers should use the same platform for the back and front ends of their solutions. In a headless structure, however, you have the choice to use any channel, in this case, Vue.js, as the head of your CMS. Check out the following diagram for a better understanding:

Benefits of a Headless Structure for the Real Estate Industry
Here is why you should opt for a headless structure if you are building a site, app, CRM, or any other front channel in the proptech industry:
- Time
In a headless structure, you won’t have to spend hours coding or setting up a single frontend with a specific backend. Setting up a headless CMS is much faster.
- Cost
Given the fact that you don’t have to spend more time on coding or be limited to certain features, your maintenance and development costs will decrease.
- Flexibility
This is the main benefit. In the real estate industry, there are several features and functionalities that require cross-platform integrations. A Headless system is a perfect solution to this.
- Speed and Security
Given the fact that everything is connected via an API, you can enjoy greater speed and security.
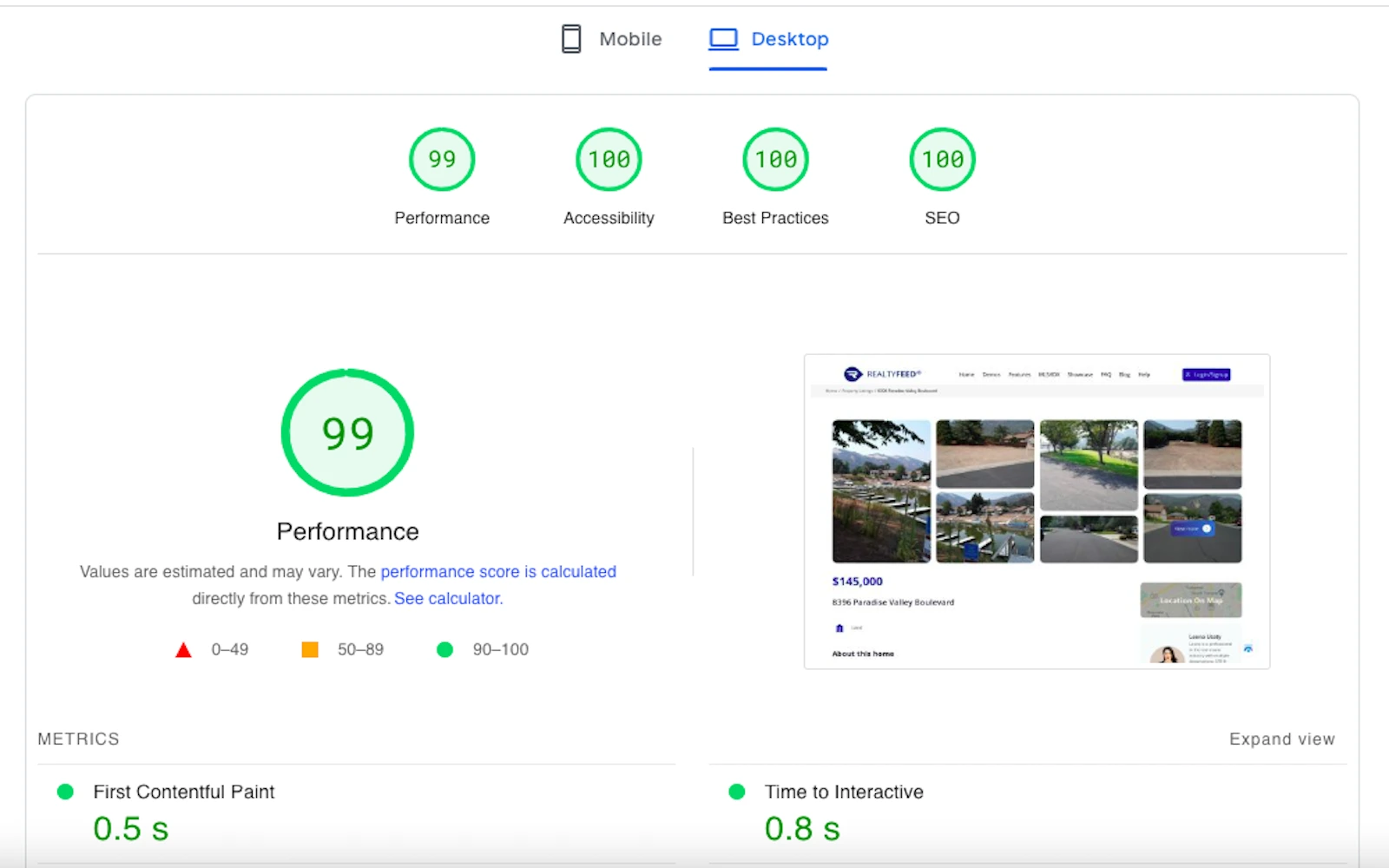
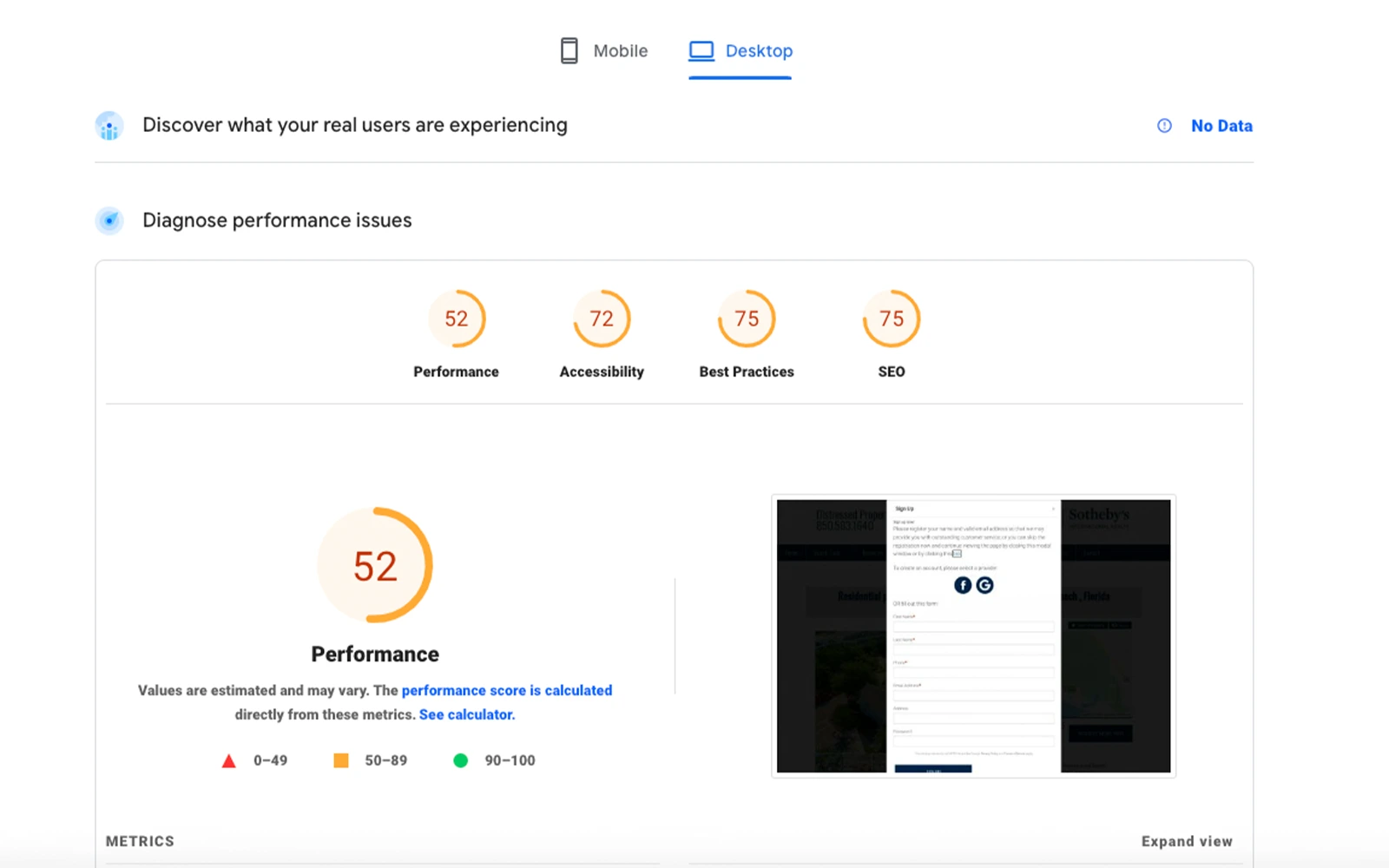
For example, here is a speed and performance comparison of a solution built on RealtyFeed (as the Headless CMS, body), and Next.Js as the head:
Exhibit A (Headless Structure, RealtyFeed API):

Exhibit B (Traditional Structure, Mainstream provider)
What Is Vue.js?
Vue.js is a progressive Javascript framework which is based on a refined reactivity system. This makes frontend development a very versatile and scalable process. Thus, if your goal is a speedy and steady real estate website, then Vue.js makes a great choice for a solution based on Headless CMS.
RealtyFeed as Your Headless CMS
RealtyFeed is a solid listings API that provides a comprehensive body for your real estate solution with Vue.js. Using Odata standards, all endpoints required for the seamless integration of property listings are provided. RealtyFeed also provides a user-friendly admin interface where the agents can:
- Choose to access MLS listings via their MLS provider (please note that all MLS data is provided under MLS approval).
- Add listings if they are based outside of an MLS market.
You can scroll down for visuals.
Steps to Building a Headless Website?
Follow these steps to set up your headless structure with Vue.js and RealtyFeed:
1- Setup the Body with RealtyFeed?
- Sign up to RealtyFeed.com:
- Complete your profile:
- Choose your data package
- Receive your API token
2- Setup the frontend with Vue.js
If you are reading this article, you probably already have your Vue.js installed and setup.
For a detailed setup of a Vue.js frontend, you can check out the following article:
Learn How to Create a Headless Site With Vue.js
3- Connect the Vue.js front to RealtyFeed API
Once you have your ReatyFeed token and your Vue.js channel or app setup, you can use the RealtyFeed API documentation below to learn more about available endpoints:
Feel free to reach out to us if you have any questions.
What Is Next?
You can build amazing headless structures based on RealtyFeed API.
If you’re building a solution with React, please check out the following article:
How to Build A Headless WordPress Website: Real Estate Edition
If you’re building with Flutter, check out the following article:
How to Build Headless Real Estate Apps with Flutter?
Here is a list of Realtyna’s APIs:



Sorry, the comment form is closed at this time.