
How to Build a Real Estate Headless Website or App with Ruby
Ruby on Rails is one of the most convenient web development tools in the world. It is designed with the idea of simplicity to help developers focus on quick learning and setup. Ruby on rails has not been a big name in real estate web technology, but it is an ideal choice when it comes to a headless structure.
What Is a Headless Structure?
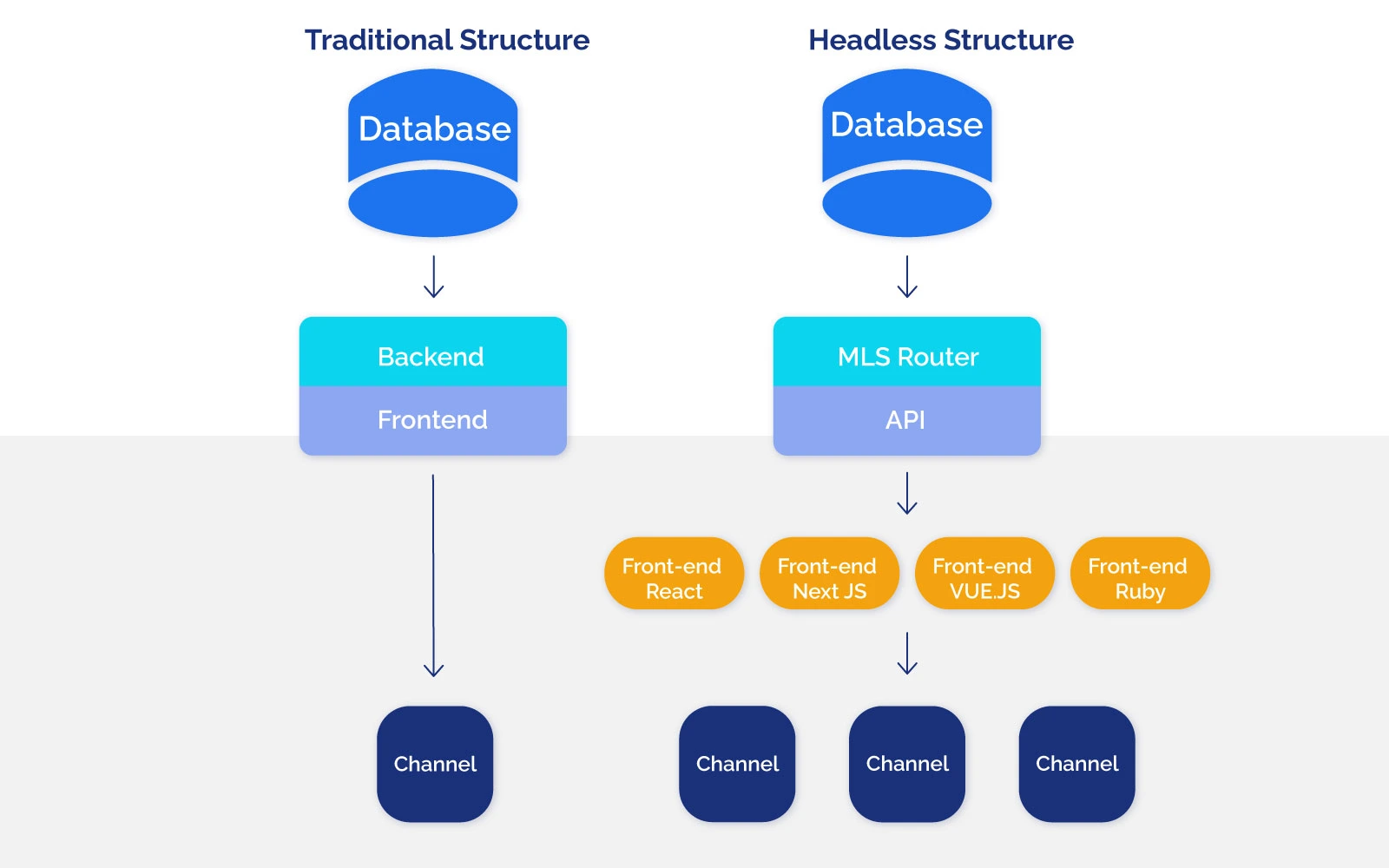
A headless structure is a web development system based on a CMS/backend (body) that is not limited to a head (frontend). Examples of these are headless WordPress websites where you can enjoy the CMS features of WordPress and connect to a more convenient and flexible frontend visual such as a React theme.
You can learn more about a setup like this here:
How to Build A Headless WordPress Website: Real Estate Edition
All of this is possible thanks to API technology. In this article and for the purpose of building real estate websites and apps, we use MLS Router™ API as the headless solution of our API.
Why a Headless System for Real Estate?
A headless system will bring lots of benefits for real estate web apps or sites. Property solutions require a large amount of data to be hosted or transferred. When you use an API in a headless structure, you will benefit from:
- Higher speed thanks to the API
- Higher security as everything is conducted via an API
- Ability to use the data on the fly to lower hosting costs
- Flexibility to use the visual channel of your choice
Here is an example of a headless website for real estate vs. a traditional setup:
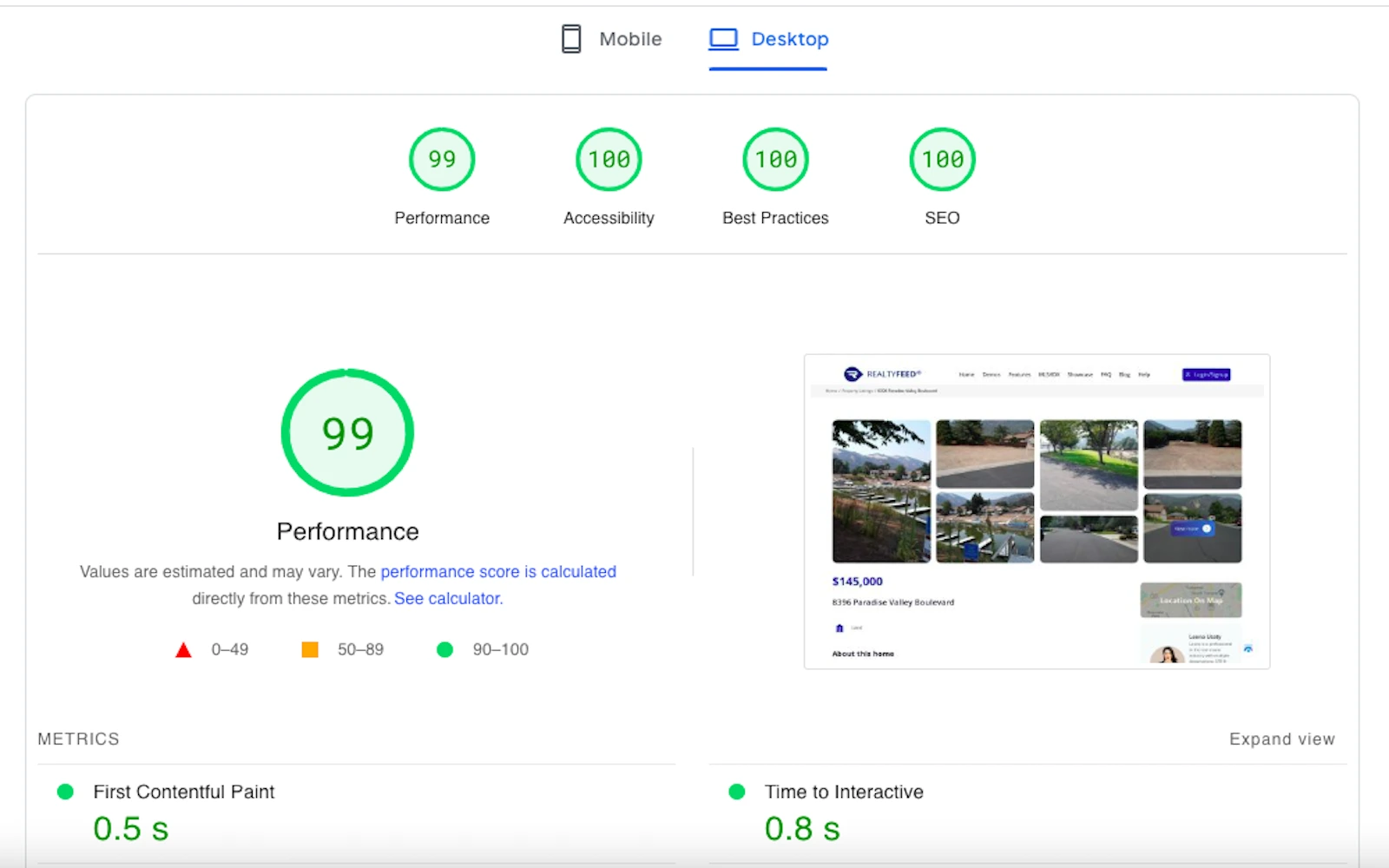
Exhibit A (Headless Structure, RealtyFeed API):
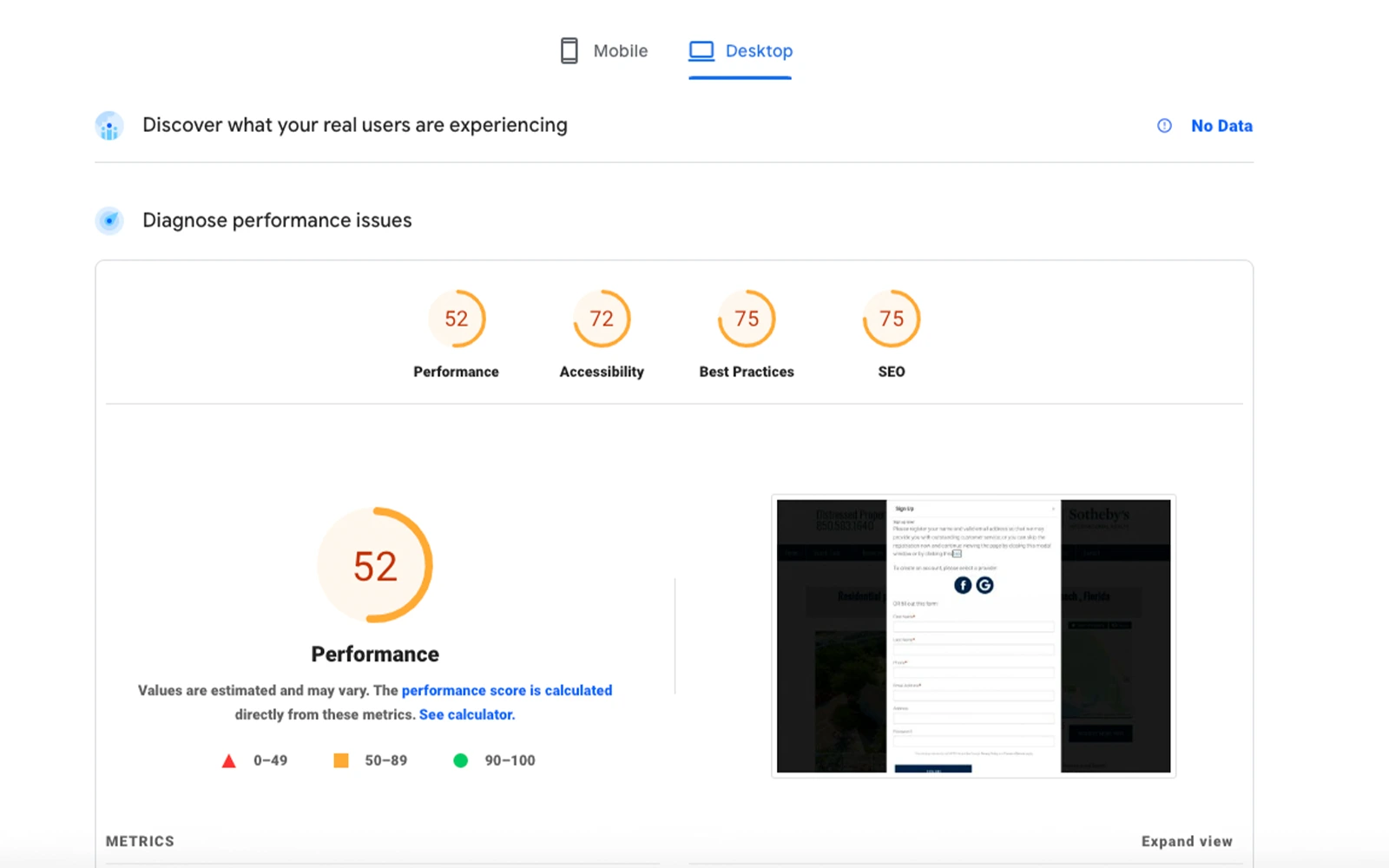
Exhibit B (Traditional Structure, Mainstream provider)
Build a Headless Structure with Ruby on Rails and MLS Router™
Setting up your headless solution is very easy with MLS Router™ API:
Step 1 Set up the MLS Router™ API
Go to the following link and request an API Key:
MLS Router™ offers updated and fast access to MLS listings from major MLS providers in the US and Canada. Please note that all MLS data is subject to approval by the MLS Provider.
Learn more about MLS Router™ here:
Once you have the key, you can start setting up the API. Here is documentation to help:
Feel free to reach out to us if you have any questions.
Step 2 Set up the Ruby Frontend
You can review the detailed guide for a smooth API connection on Ruby on Rails here:
What Is Next?
Headless structures are the future of web development, especially for speed-thirsty real estate development.
If you are building an app on Flutter, please check out the following article:
How to Build Headless Real Estate Apps with Flutter?
If you are building an app on Vue.js, please check out the following article:
How to Build a Headless Real Estate Website or App with Vue.js
If you are building an app on React, please check out the following article:
How to Build A Headless WordPress Website: Real Estate Edition





Sorry, the comment form is closed at this time.