
How to Build an IDX Website with Squarespace
And Realtyna’s MLS/IDX Widgets
Building a website with Squarespace is a straightforward process that doesn’t require extensive technical knowledge. Since Squarespace doesn’t offer any native integration for organic MLS/ IDX integration, we will use Realtyna’s solution for this purpose.
What we need to get started:
- Realtyna’s IDX/MLS widget
- Subscription for Squarespace
- Subscription for MLS Router™ API
Build a Website with Squarespace and Realtyna’s MLS/ IDX Widgets
Follow these steps to create your own website using Squarespace:
Sign up for an account:
Go to the Squarespace website (https://www.squarespace.com/) and sign up for an account. You’ll need to provide an email address, create a password, and choose a plan that suits your needs. Squarespace offers a free trial, so you can explore the platform before committing.
Choose a template:
After signing up, Squarespace will prompt you to choose a template for your website. Templates are pre-designed layouts that you can customize to fit your brand and content. Browse through the available options and select one that matches the style and purpose of your website.
Customize your website:
Once you’ve selected a template, you can start customizing your website. Use Squarespace’s intuitive drag-and-drop editor to add and arrange elements such as text, images, videos, galleries, buttons, and more. You can change colors, fonts, and other style elements to create a unique look for your site.
Add pages and content:
Begin adding pages to your website. Common pages include Home, About, Services, Portfolio, Blog, Contact, etc. Add relevant content to each page, keeping it concise, engaging, and easy to read. Make sure to include all necessary information that your visitors might need.
Obtain Your Widget Code:
Sign for the API key here:
RealtyFeed.com/Widgets
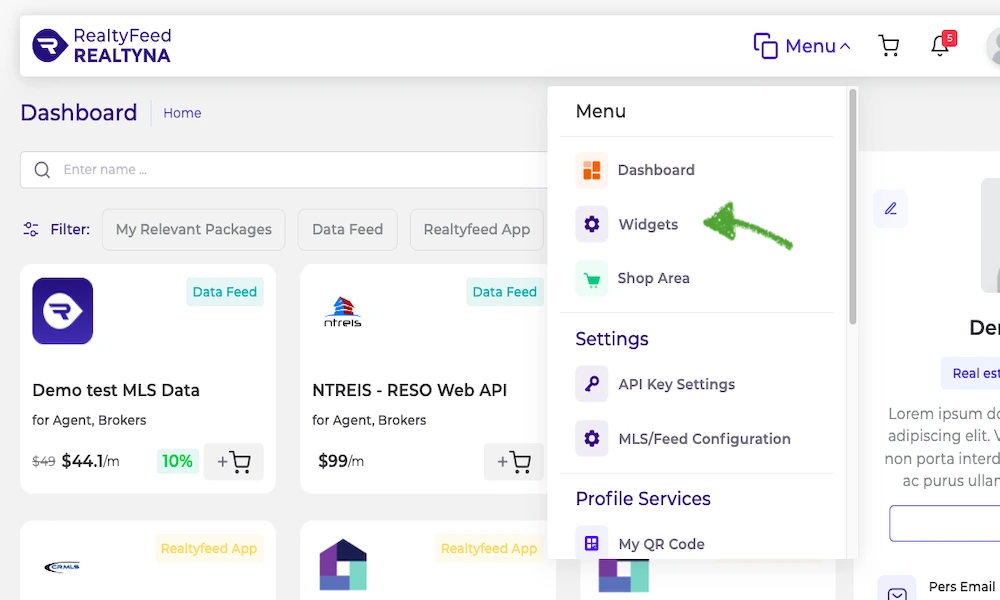
 Once you sign up and get the right package, you can obtain your widget code from the menu. You need this widget for the next step:
Once you sign up and get the right package, you can obtain your widget code from the menu. You need this widget for the next step:

Add MLS/IDX Widgets
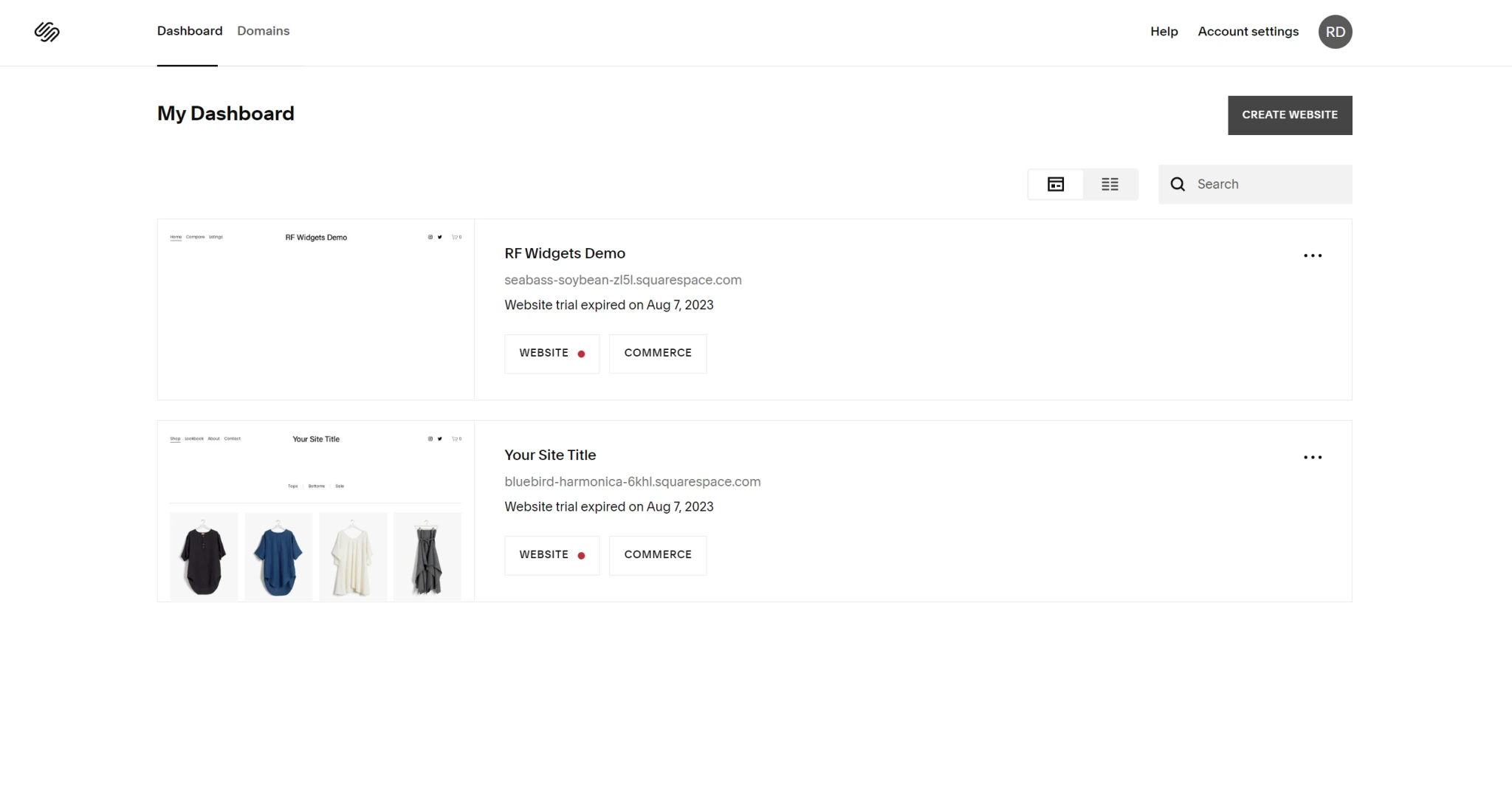
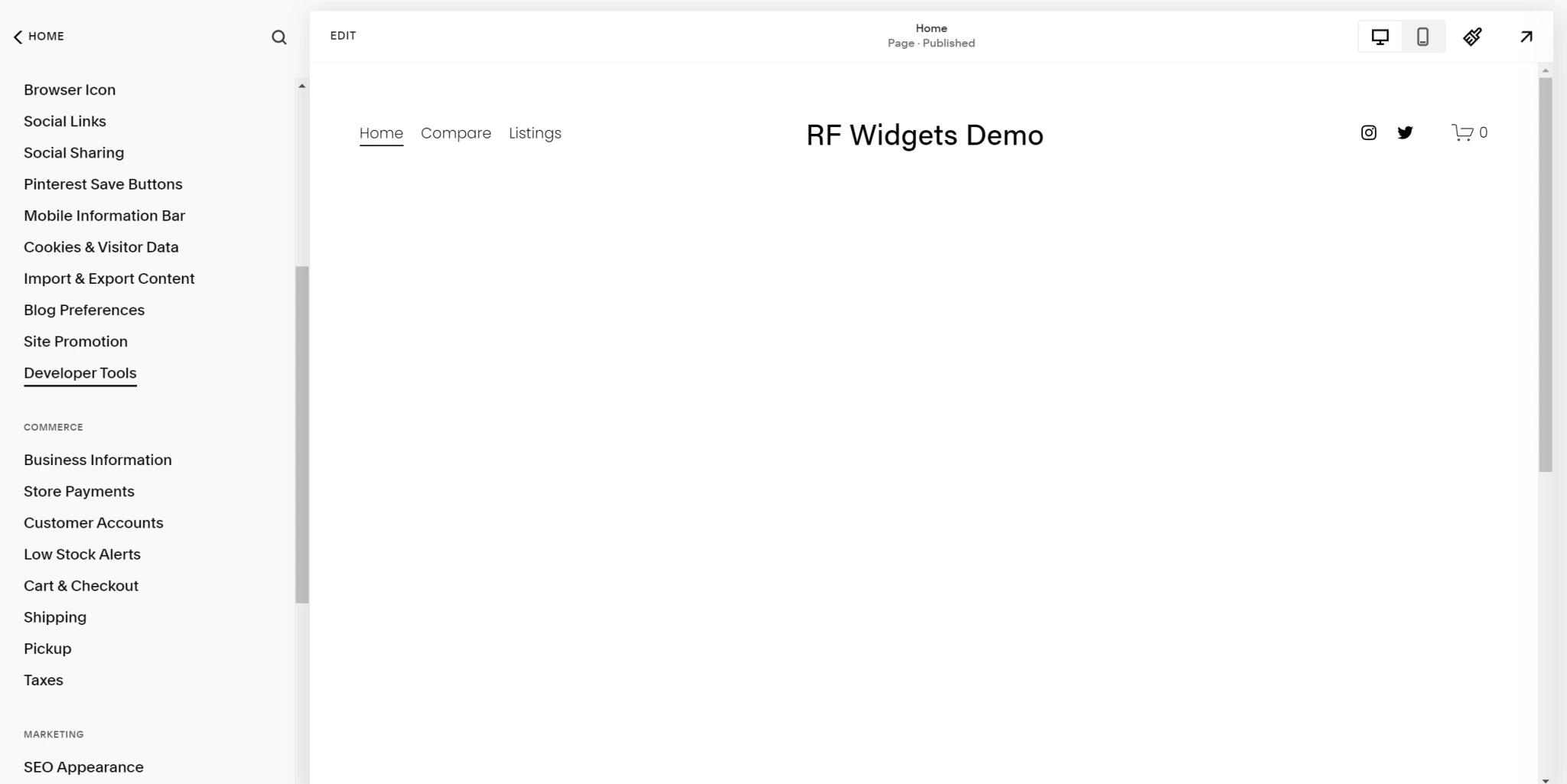
- Go to website settings by clicking 3 dot menu button and click on settings:
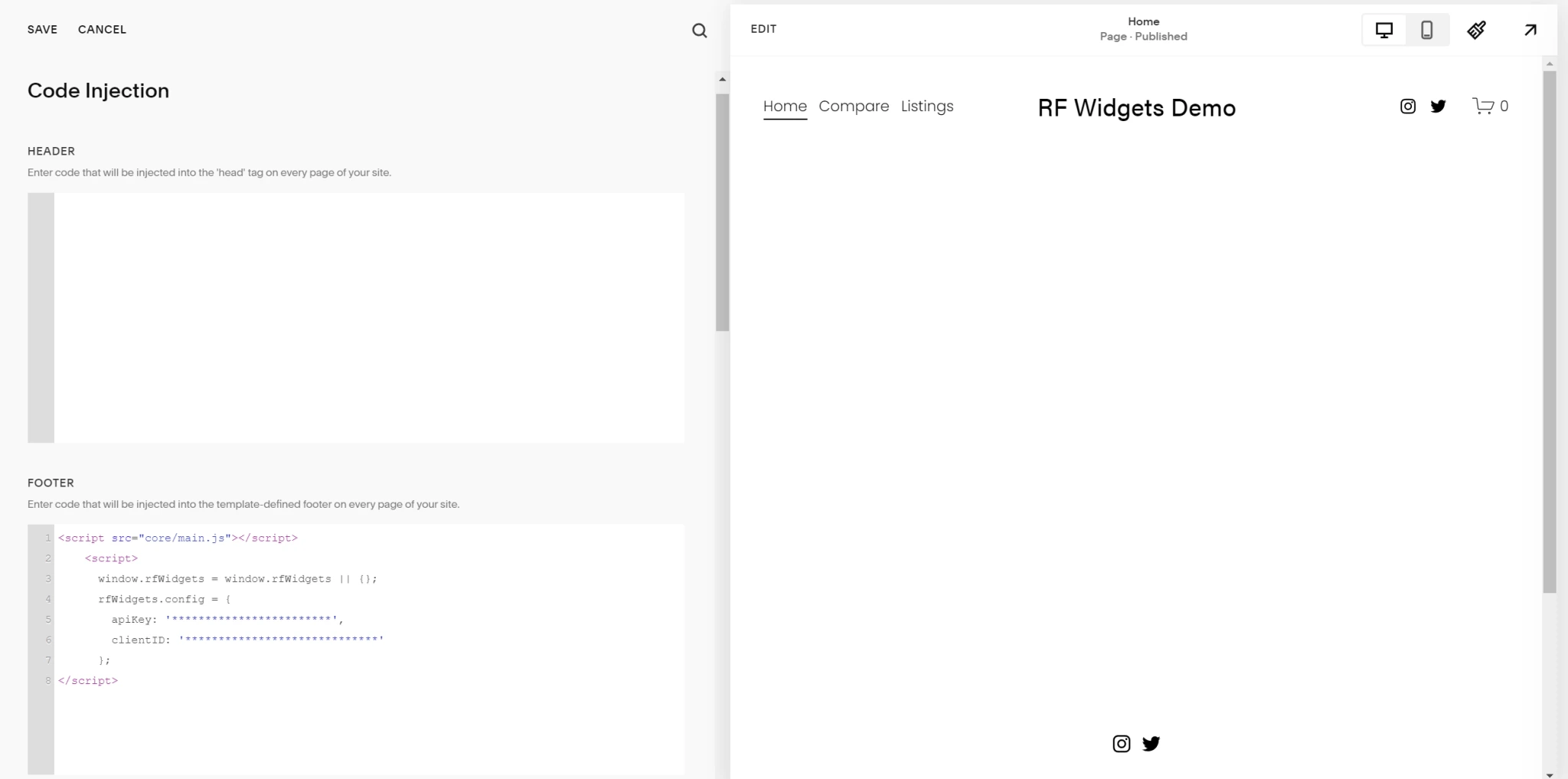
 On settings panel click on Developer Tools from left side menu and then Code injection:
On settings panel click on Developer Tools from left side menu and then Code injection: Paste the code provided to you from our dashboard to the footer of your website .
Paste the code provided to you from our dashboard to the footer of your website .

Configure settings:
In the Squarespace editor, you’ll find settings that allow you to customize your site further. This includes adjusting SEO settings, connecting a domain (if you have one), enabling SSL security, setting up social media links, and more.
Go live:
Once you’re satisfied with your website, click the “Publish” button to make it live on the internet. Your website will now be accessible to anyone with the URL.
Remember that Squarespace provides a comprehensive knowledge base and customer support to help you through the process. If you encounter any difficulties, don’t hesitate to reach out to their support team for assistance.
More About Realtyna’s MLS/ IDX Widgets?
Realtyna’s widgets are designed to provide a platform that allows designers to easily add IDX (MLS Property Search) to any website using Javascript widgets that they can customize the settings for, copy the code and embed into their site. We include the following widgets:
- Property Search
- Featured Listings
- Saved Searches
- Map Search
We also include lead generation and will automatically send new listings to clients who save their searches. The following table shows how Realtyna’s widgets stand out from the other providers:
| Features | Realtyna’s Widget Pack | Other IDX Widgets |
| SEO Value | Yes | No |
| Lead Generation | Yes (Via Saved Search) | No |
| Live, Accurate Data * | Yes | Limited |
| Customization | High | Limited |
| Headless | Yes | No |
| Demo Data Version | available | No |
*Access to MLS listings requires approval from the MLS provider. Please contact us for more details about your MLS.
Realtyna’s MLS/IDX widgets are designed to help you bring organic MLS listings to your website and CMS without any coding or extensive customization. These widgets provided support for almost every CMS or builder you know, including but not limited to:
Get the widgets today and try a demo today:


Sorry, the comment form is closed at this time.