
Why Real Estate Websites Need a Headless Framework
One thing about technology is that it will continuously evolve and will continue to disrupt. So you want to move with it or risk your business lingering in limbo. It can be confusing for real estate professionals who sometimes need to be more savvy to establish exactly what they can benefit from any new technology. But here is the thing; just like everyone now needs an IDX or MLS-integrated website, so is the extent of the headless WordPress architecture use case for WordPress real estate websites.
In such a time where websites are not only a storefront, we’re bringing the experience directly into the palms of the consumer through mobile and other channels for flexibility. The traditional CMS framework makes it much more time-consuming, cumbersome, and expensive to achieve a seamless transition between platforms. And here’s where the Headless CMS comes in!
With a headless WordPress website, you can take advantage of a powerful and adaptable CMS while benefiting from the enhanced features and customization options offered by the website’s front end. Not only has this helped to improve website performance, but it has also proven to have high SEO value. As seen in the screengrab below, a comparison between a RealtyFeed API-powered website and a popular listings website:
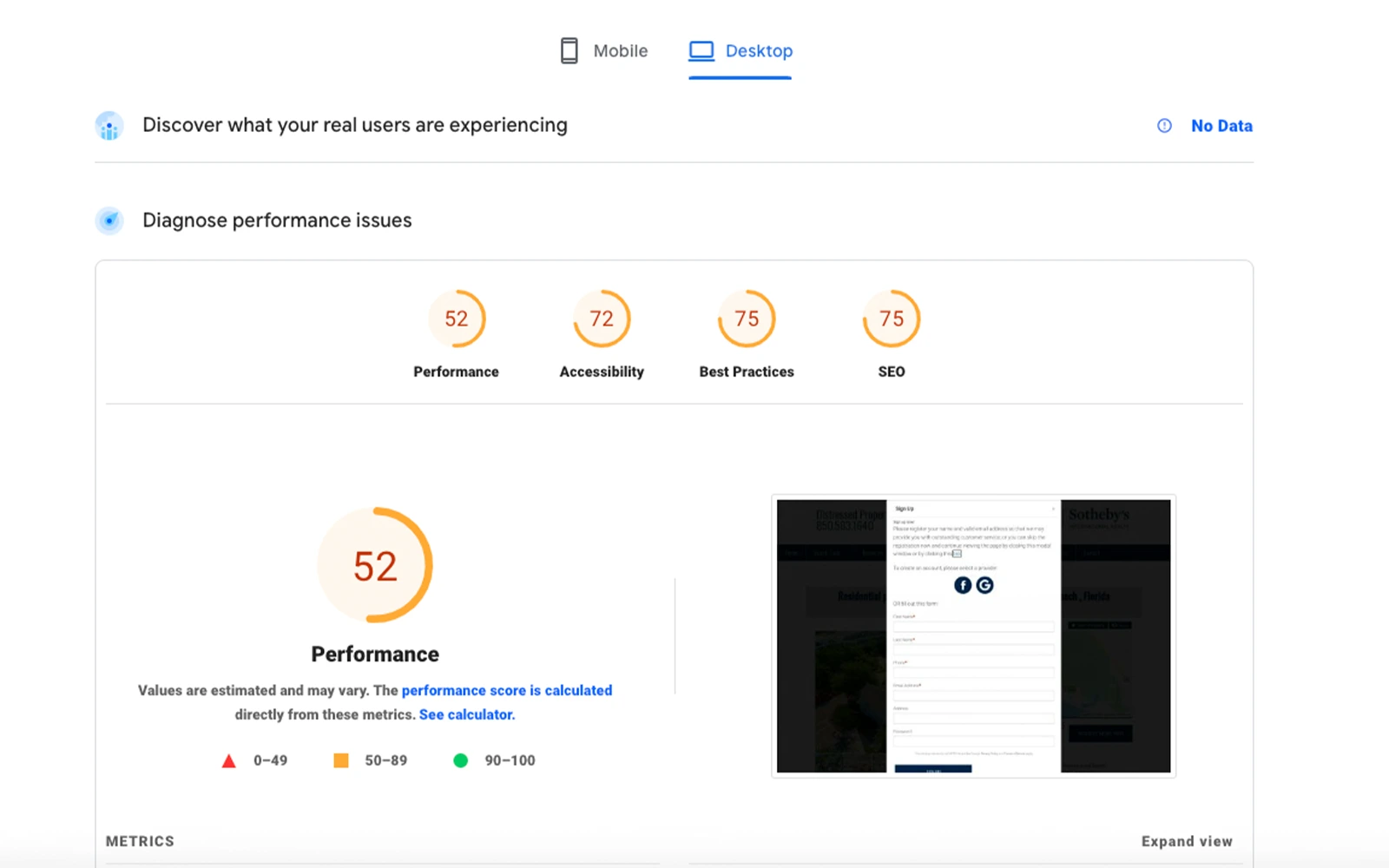
Website 1 without RealtyFeed API:

The first diagram shows the performance of a popular real estate website powered by a traditional CMS. Performance, speed, and overall user experience are extremely low.
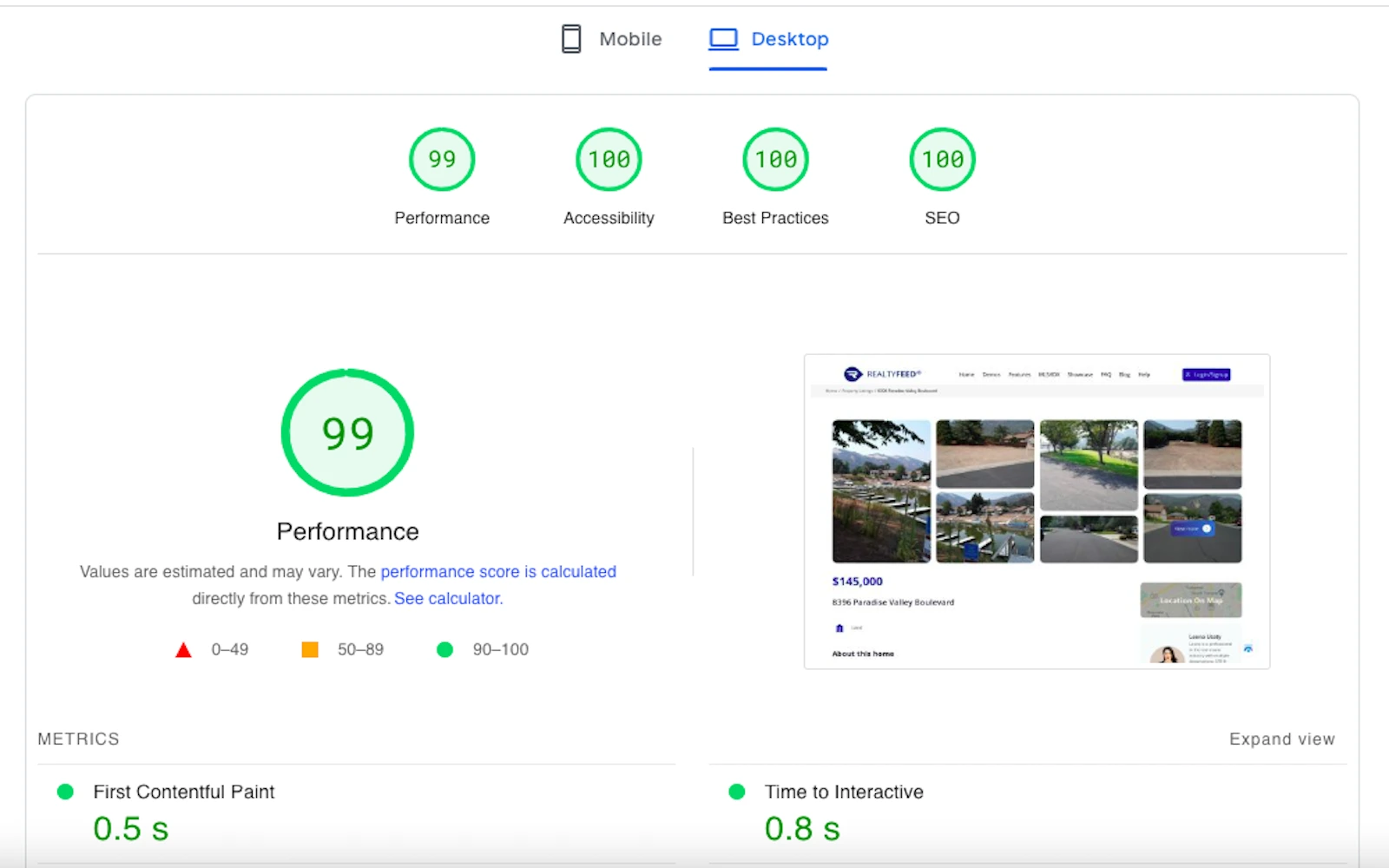
Website 2 with a headless CMS (RealtyFeed API-powered):
The difference is clear when you check out the performance of the headless WordPress website below, powered by RealtyFeed API. Performance, speed, security, and connectivity are all over the roof with an overall better user experience.

Where the website is made accessible on every channel, from smooth integrations, speed, and high functionality, to ease of use, there is an increase in performance and visibility across platforms and on all search engines.
So, if you want a high-flex website, we recommend you create your property website using a headless framework to reap the many benefits associated with the technology.
How to Make Your WordPress Website Headless
To take your real estate website from basic to headless, the best framework for Realtors is the RealtyFeed API. This headless CMS (RealtyFeed API) provides a robust foundation for your real estate website for top-notch performance. So to make your WordPress Website headless, follow the simple steps below:
Step 1 – Sign up to RealtyFeed API:
If you have a real estate website but do not have access to RealtyFeed API yet, sign up for an account and follow the instructions to complete your profile set up.
After setting up your RealtyFeed profile, choose your data package, then receive your API token.
Step 2 – Set up your website front end:
There are several front-end frameworks you can use to connect your website. For example, there’s Flutter, Nuxt.JS, Angular, and more. Choose your desired front-end framework, set it up, then connect to RealtyFeed API. Read more about how to create a headless site with Vue.js. Once you’ve established the connection between RealtyFeed API and your selected front-end framework, you can check out the end points available for RealtyFeed API here Docs.RealtyFeed.com.
For additional information on creating a headless WordPress website, read the tutorials below:
How to Build A Headless WordPress Website: Real Estate Edition


Sorry, the comment form is closed at this time.