
How to Build A Headless WordPress Website: Real Estate Edition
WordPress is the most popular CMS for real estate websites. The fact that it is relatively easy to set up and requires almost no coding can explain the appeal to realtors. However, WordPress comes with its own disadvantages, which can make some experienced developers think twice before recommending it to their agent and broker clients. These can range from speed to compatibility issues with third-party plugins.
Recently, however, WordPress has introduced the concept of headless WordPress with the promise to offer speed and complexity to web developers, a long-awaited feature for real estate professionals and webmasters. Now, let’s find out what headless WordPress is.
What Is Headless WordPress?
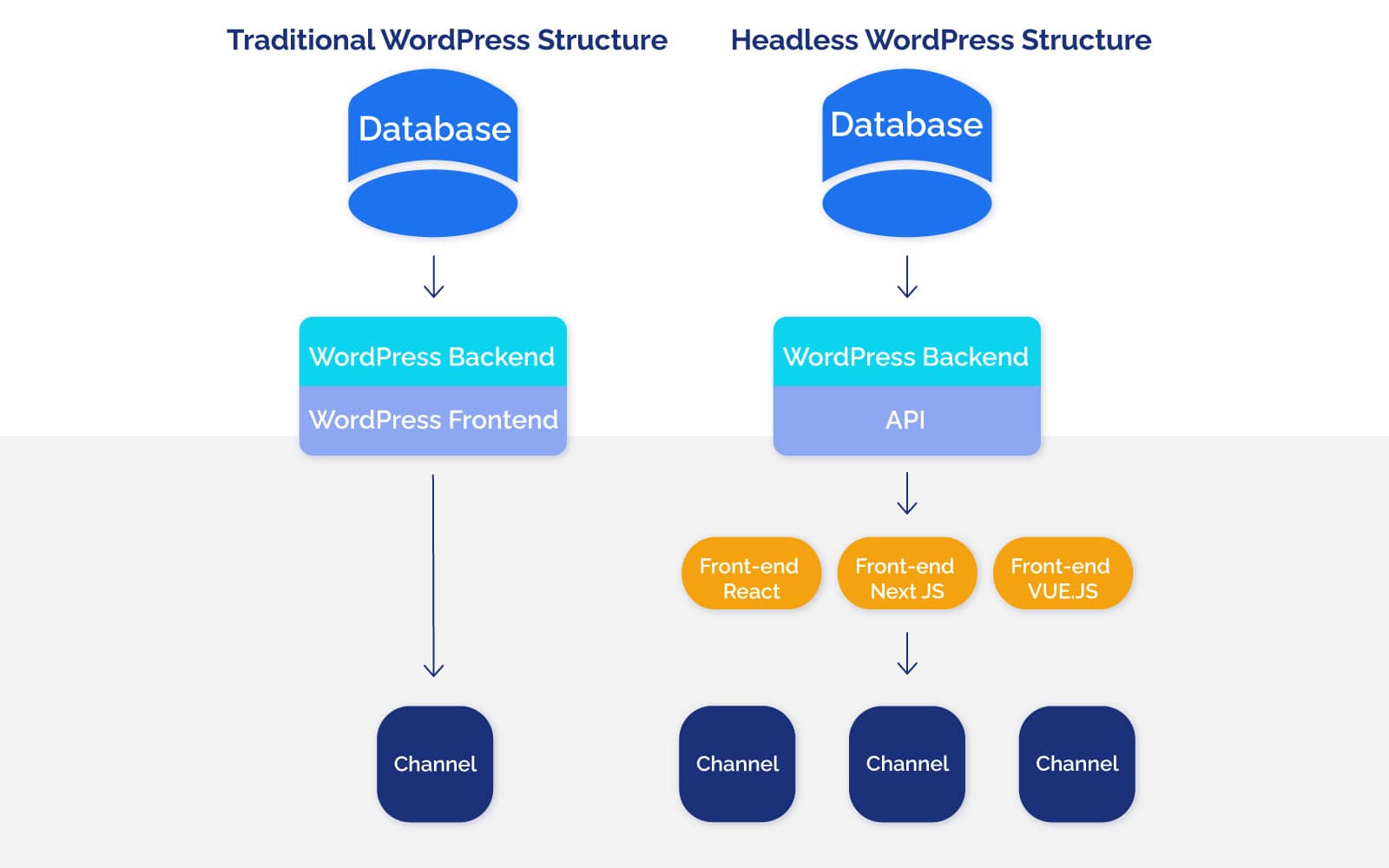
Traditionally, a WordPress website works as a frontend environment where users can see the site features and interact with them. This frontend is powered by HTML/CSS codes and is connected to a backend—WordPress Dashboard. This is where the admin(s) can manage the content and customize the site. All of this is often connected to a MySQL database.
Headless WordPress is a new concept that focuses on having the WordPress CMS features in the backend but connecting the front to any other platforms through REST API. These frontend platforms are often React, Vue.JS, etc.
 Why Headless WordPress for A Real Estate Website?
Why Headless WordPress for A Real Estate Website?
For years, real estate agents and brokers looking for a website had a tough choice to make: either go for the convenience and CMS features and sacrifice speed and flexibility, or go for another development platform and deal with huge costs.
Headless WordPress now gives us the chance to:
- Enjoy the benefits of WordPress CMS
- Access to most plugins and add-ons
- Save costs on backend development
- Customize frontend more easily with a variety of choices
- Better security as hackers are not able to access your backend
And on top of everything else, have high speed.
Speed is key for real estate websites. A property site or portal is where clients look for properties. A slow, lagging website will set them off.
Let’s have a look at the steps to build a Headless WordPress Website together:
Build a Headless WordPress Website
In this section, we will review the steps to build a headless WordPress site. Our example will be using a React-based frontend. However, keep in mind that you have several other options such as Vue.js, Next.js, etc.
Step One: Set Up the WordPress Site
In a headless setup, we use the WordPress admin panel as our backend. After installing WordPress, we will use WPL API to set it up. Here is how:
You can review the documentation here:
API Documentation – Realtyna LLC.
Step Two: Set Up the React App
In this stage, you will need to set up the front side of your website. This will depend on your React app type, see an example here:
https://www.cloudways.com/blog/use-react-with-wordpress-to-create-headless-cms/
Step Three: Connect to RealtyFeed API
RealtyFeed property API is one of the fastest and most comprehensive property APIs in the market. Using RealtyFeed API, you will benefit from:
- Speed and security empowered by AWS
- Quality MLS data from most major MLSs in the USA and Canada
- High-quality support by an experienced team
- Comprehensive documentation
- And a lot more
All you have to do is sign up for API and receive the API key. Please note that you must be a member of the MLS for the licensing requirements.
Review the documentation for this API here:
If you are not sure that your MLS is covered or have questions about requirements, feel free to contact our team for free consultation:
You can see a full list of Realtyna’s APIs here:


Sorry, the comment form is closed at this time.