
How to Build an IDX Website with Hubspot
Building a website with HubSpot CMS involves a series of steps to create and design your site. HubSpot CMS is a user-friendly content management system that allows you to easily create and manage web pages, blog posts, and other content without the need for technical expertise.
Thansks to Realtyna’s MLS/IDX Widgets, you can now bring MLS listings to your website. Let’s take a look at these widgets before we build a website together.
What Are Realtyn’s MLS/ IDX Widgets?
Realtyna’s widgets are designed to provide a platform that allows designers to easily add IDX (MLS Property Search) to any website using Javascript widgets that they can customize the settings for, copy the code and embed into their site. We include the following widgets:
- Property Search
- Featured Listings
- Saved Searches
- Map Search
We also include lead generation and will automatically send new listings to clients who save their searches. The following table shows how Realtyna’s widgets stand out from the other providers:
| Features | Realtyna’s Widget Pack | Other IDX Widgets |
| SEO Value | Yes | No |
| Lead Generation | Yes (Via Saved Search) | No |
| Live, Accurate Data * | Yes | Limited |
| Customization | High | Limited |
| Headless | Yes | No |
| Demo Data Version | available | No |
Build a Website with Hubspot CMS and Realtyna’s MLS/ IDX Widgets
Here is how we can build a converting website with IDX functionalities:
Sign Up and Access HubSpot CMS
– If you haven’t already, sign up for a HubSpot account. You may choose a free or paid plan, depending on your needs.
– Once signed in, access the HubSpot CMS by clicking on “Marketing” in the top navigation bar and selecting “Website” from the dropdown menu.
Set Up Your Website
– In the HubSpot CMS, navigate to “Website” and click on “Website Pages” to start creating your site.
– Follow the prompts to set up your website, including choosing a domain name or connecting an existing one.
Choose a Template
– HubSpot offers a variety of pre-designed templates to choose from. Select a template that aligns with your website’s goals and aesthetics.
– Customize the template to fit your branding and content requirements.
Create Web Pages
– Utilize the drag-and-drop editor to create web pages. Simply add modules like text, images, forms, videos, etc., and customize their appearance and positioning.
– Create essential pages such as the home page, about us, contact page, and any other necessary pages.
Sign Up for Realtyna’s MLS/ IDX widgets
Add MLS/IDX Widgets to Your Site
- To add Realtyna’s MLS/IDX widget to your Hubspot site, follow these steps:
- Login to your account and open settings from top section of page by clicking on gear icon
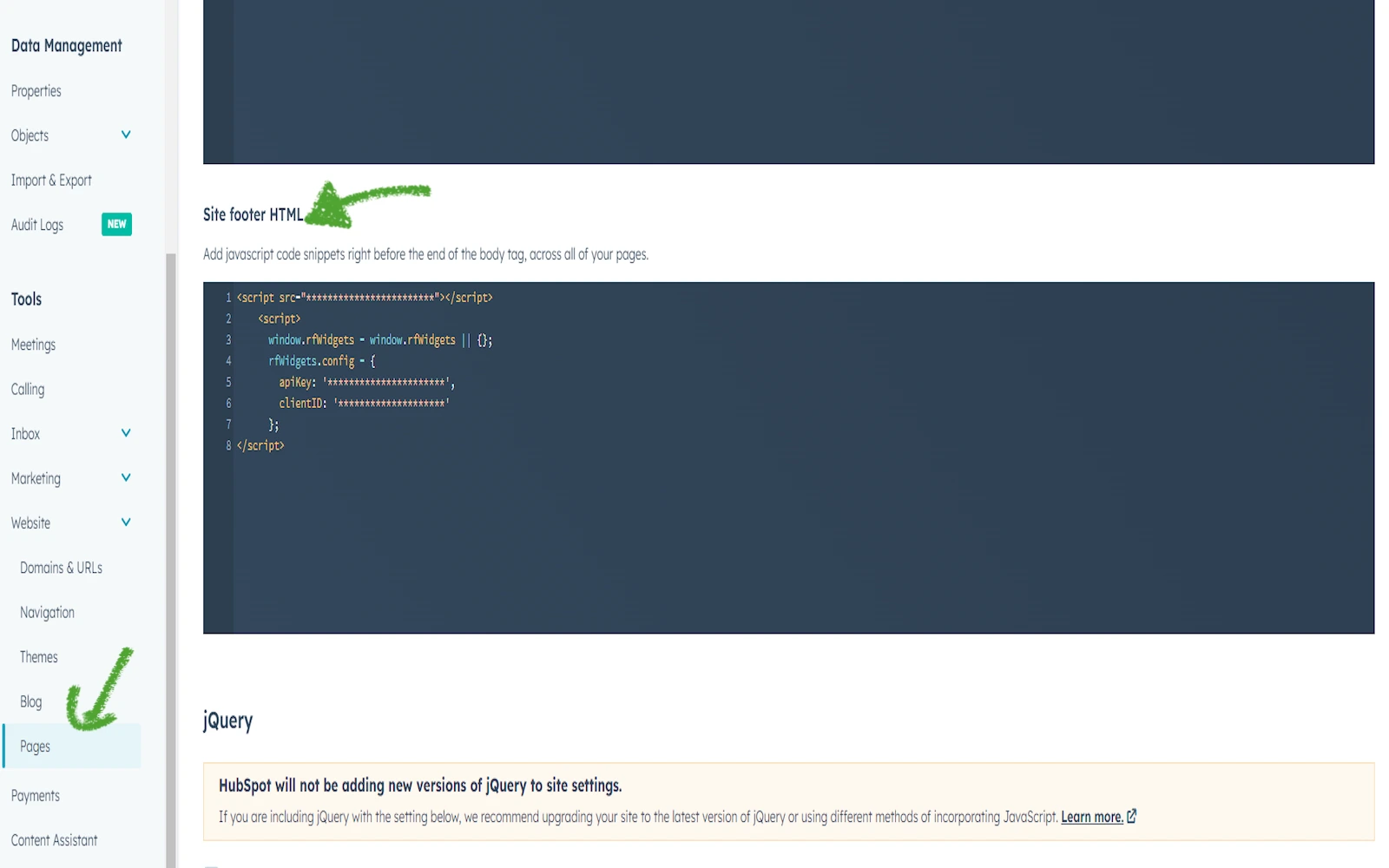
- From left menu navigate to Tool > Website > Pages
- Please note that you need to upgrade to one of the paid packages to be able to access the custom code feature.
- Add your script provided to you by Realtyna to Site footer HTML:
Publish and Review
– Before publishing your website, preview it to check for any errors or design inconsistencies.
– Once you are satisfied with your website’s look and content, click “Publish” to make it live.
Realtyna’s MLS/IDX widgets are designed to help you bring organic MLS listings to your webite and CMS without any coding or extensive customization. These widgets provided support for almost every CMS or builder you know, including but not limited to:



Sorry, the comment form is closed at this time.